ここで状況を見るために一旦UV展開してテクスチャを当てて見ることにした。
オブジェクトモードで対象の毛束を選択しておいて、編集モードに入り、面の選択にして「A」キーで全体選択。
「U」キーでUV展開のメニューが現れるが、シンプルな形状なのでとりあえず一番上の「展開」で。
[peg-image src=”https://lh3.googleusercontent.com/-dmx0zUvTO9M/WKRAKjcWzMI/AAAAAAAA3eE/hJcue1B41M8HRqBVcXwlD0UlmUYVTpXJACCoYBhgL/s144-o/uv2.png” href=”https://picasaweb.google.com/109425650485415836391/5857459524599493073?authkey=Gv1sRgCOaQw7u2nMft1wE#6387300721575251138″ caption=”短冊ヘアスタイルを作ろう-2-2″ type=”image” alt=”uv2.png” image_size=”500×440″ ]このままだと何が変化したかわからないので、3Dビューの一番左端のキューブマークから「UV/画像エディター」を選択し、UVビューにはいる。
[peg-image src=”https://lh3.googleusercontent.com/-KxweCyCWjsQ/WKRAKkDyCmI/AAAAAAAA3eE/G7CegWjrlkAJo5iMBOj-kJtYmcV3im0LgCCoYBhgL/s144-o/uv4.png” href=”https://picasaweb.google.com/109425650485415836391/5857459524599493073?authkey=Gv1sRgCOaQw7u2nMft1wE#6387300721740614242″ caption=”短冊ヘアスタイルを作ろう-2-3″ type=”image” alt=”uv4.png” image_size=”500×435″ ]UVが歪んでいてテクスチャ合わせづらそうなので、ここで必殺アドオン「UV Squares」だ!
下のメニュー「UV」から「UVs to grid of squares 」を選択。
一瞬できれいにまっすぐなUVにしてくれる。
大きさや角度が合わない時は、「E(移動)」「S(拡大縮小)」「R(回転)」キーで調整。
事前に作っておいたベーステクスチャとUVmapの大きさを合わせてチェック
まあだいたい予想通りの結果になった。
下地や生え際などはテクスチャに直接書き込んじゃおうかと思っていたが、そうすると他のフィギュアに使い回しにくいことに気づき、やはりベースキャップを作ってそこに上の毛束を貼り付けることにした。
[peg-image src=”https://lh3.googleusercontent.com/-tRYcPDW0Two/WKWQ-saNoLI/AAAAAAAA3eE/tVw7WsD_ONI5Ps-nl3N3RTtAHuKLdzNvwCCoYBhgL/s144-o/haircap.jpg” href=”https://picasaweb.google.com/109425650485415836391/5857459524599493073?authkey=Gv1sRgCOaQw7u2nMft1wE#6387671053242310834″ caption=”短冊ヘアスタイルを作ろう-2-6″ type=”image” alt=”haircap.jpg” image_size=”500×374″ ]プリミティブの「UV球」を利用し、両極の円になってる部分を横にして、数段切り抜いたら耳をだすのにちょうど良いなと。
あとは下方を切り抜いて適度に頭の形状に合わせていく。ちょっとがたついてしまった。
ほぼ隠れるベースなのであまり細分化はしたくない。
「スカルプトモード」を使って見ることにした。
パレットの中から「F Smooth」ブラシを選択。
[peg-image src=”https://lh3.googleusercontent.com/-RarDHbEBrB4/WKWX5fy6K4I/AAAAAAAA3eE/po2qpvJICDEt6z7bNjygzOF5yefE0S0wQCCoYBhgL/s144-o/sclupt_brush.png” href=”https://picasaweb.google.com/109425650485415836391/5857459524599493073?authkey=Gv1sRgCOaQw7u2nMft1wE#6387678660538280834″ caption=”短冊ヘアスタイルを作ろう-2-8″ type=”image” alt=”sclupt_brush.png” image_size=”600×399″ ]デフォルトだと強すぎたので強度を落として角がたつあたりをくりくり。
ならしすぎると食い込んで埋まってしまうので、「F Crease」で時々引っ張りあげながらスムースブラシとの切り替えで収めていく。
だいたい丸く収まったかな。
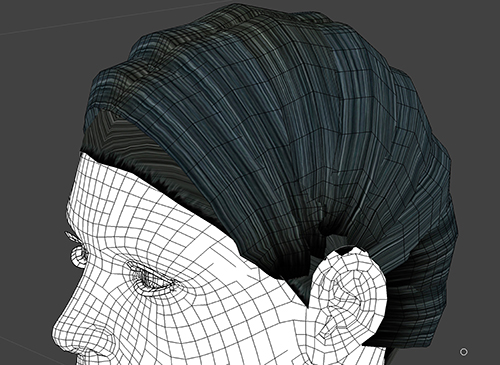
[peg-image src=”https://lh3.googleusercontent.com/-HmAOXTtiIm0/WKWlVkzyIBI/AAAAAAAA3eE/zlYulJht61QIaBczGsMNFJYtCCSJzguawCCoYBhgL/s144-o/smoothed.jpg” href=”https://picasaweb.google.com/109425650485415836391/5857459524599493073?authkey=Gv1sRgCOaQw7u2nMft1wE#6387693436571623442″ caption=”短冊ヘアスタイルを作ろう-2-10″ type=”image” alt=”smoothed.jpg” image_size=”500×409″ ]テクスチャペイントモードでUVのあたりをつけるために適当にペタペタマーク。
あとでフォトショで実際には細部をやるのであくまで一の目安でUVを吐き出す。
透過マップの設定がいまいちわからないので黒塗りがいずれ抜ける部分w
とりあえずUVーテクスチャ適応したキャップに調整しながらかぶせるように短冊を位置合わせしていく。
ベース部分にどんだけかけてんだという感じだが、なんせ手際が悪いもので途中でいつのまにかパーツが消滅しているなんてのも何回かあって(前髪部分がまたなくなってたww)
もそもそとすすんでます。まだまだ続く。