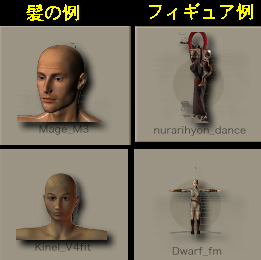
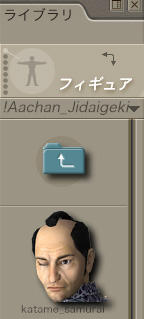
ライブラリのメニューには、だいたいサムネイル画像がついていて内容が一目でわかるようになっているのが便利ですが、中には「変なはげのおっさん」の画像だったり「シミみたいなもの」が表示されている場合があります。

おっさんやしみに見えるのは、「サムネイルファイルが存在しませんよ」ということです。ファイルの中身をチェックしてみましょう。
「rsr」というファイルがある場合は、Winではこれがサムネイルのファイルになりますが、Macではこの「rsr」は読み込めません。「png」形式のサムネイル用ファイルを用意してあげる必要があります。
基本的にはPoserでそのアイテムを呼び出してライブラリの該当箇所に登録しなおせば、画面表示されている範囲がサムネイルになります。
しかし、この方法だと髪の毛が表示されてなかったり、マグネットまで表示されたり洋服の一部が消えていたりすることも多々あります。

ひと手間加えて、レンダリングした画像を利用すると綺麗に思い通りのサムネイルが作成できます。準備するのはpng形式で保存可能な画像ソフトのみ。
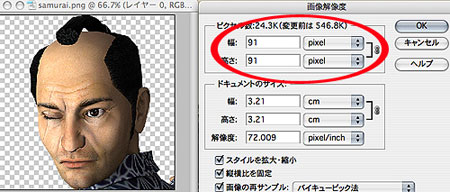
まずはレンダリングした画像を保存して、画像ソフトで開きましょう。ここで切り抜きたい範囲を設定したり大きさや色を調整していきます。
ちなみにPoserのサムネイル用pngの基本サイズは91x91pix。もっと自由に変えられますが、開いた時に見易いように横幅は揃えておいたほうが無難でしょう。
画像ををpng形式で保存します(インターレースにしない)。

ここまではファイル名は適当でもかまいません。
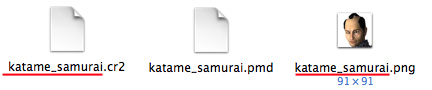
次にLibrariesフォルダの中の該当するファイルを確認します。
そして、作成したpngをベースとなるファイルとまったく同じ名前にして同じフォルダに入れる。1文字違うだけでも反映されないので、名前の部分をコピペした方が安全でしょう。

それではPoserで確認してみましょう。ちゃんと反映されているかな?

ちなみにこれは結構面倒くさいことなので、最近は「RSRConv」(Mac用)というアプリケーションを私は利用しています。
フォルダごとドロップするだけで、rsr形式のファイルからpngへと一括変換してくれます。