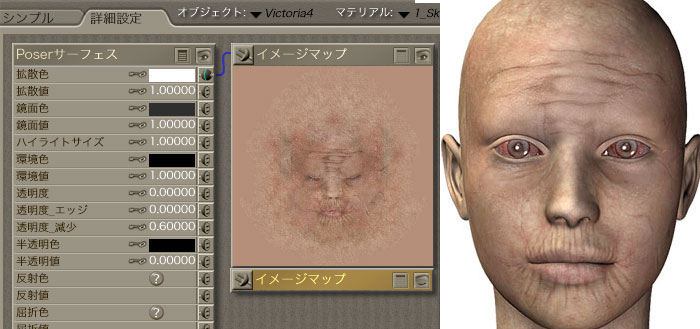
画像は、V4に対して起伏の多そうな「Victoria 4.2 Creature Creator Morphs」のテクスチャを適用してみました。
余計なノードはすべてはずしたテクスチャだけと、Bump設定とDisplacement設定をそれぞれ設定した例です。(画面はPoser7)
テクスチャのみ貼付けたところです。しわは書き込んであるけれど、お肌はつるつるの状態になってます。

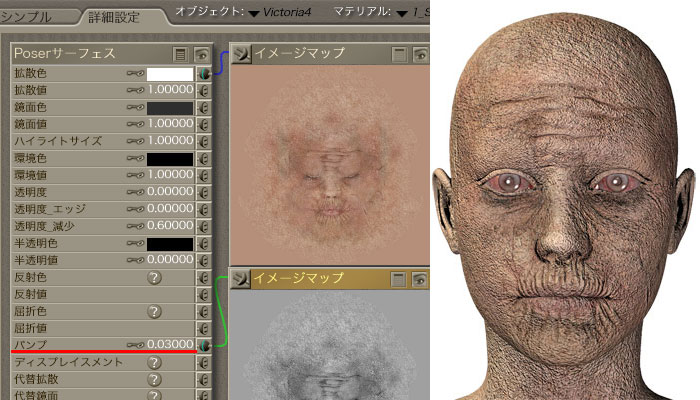
Bumpを0.03の強さで適用したところ。しわしわ〜っとした感じになりました。(違いがわかるよう強めに設定してあります)
Bumpの方は白い部分ほど高く、黒い部分ほど低くみせるテクスチャ上の表現で、エッジは変化せず影は落とさない。だから輪郭付近をみるとのっぺりしているのがわかります。
比較的穏やかではあるが、強くすると光が変な反射をして真っ白になる部分がでてくることがあります。

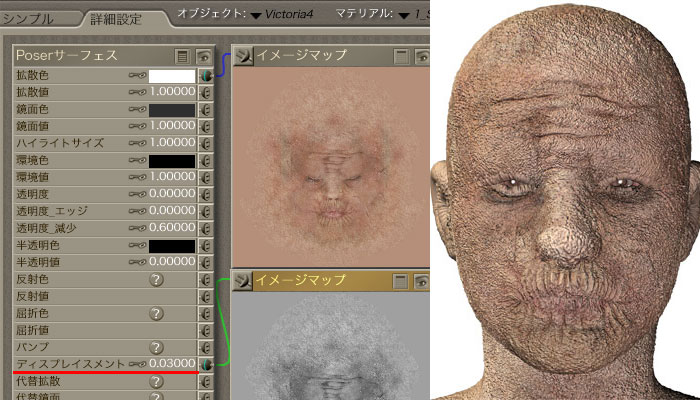
Displacementを同じく0.03の強さで適用したところ。全体的に膨張して目鼻がつぶれたようになってしまいました。
Displacementでは3D形状そのものを変形してしまう。エッジは変化して影も落とすので輪郭付近も凹凸が見られる。
頂点数も変わるのでレンダリングには時間が多くかかってしまうというデメリットはあります。変化は大きく出るので、強く表現したい場合にはなかなか便利です

ノーマルマップは、元々高い密度の頂点数が多いポリゴンから、 凹凸 の情報をRGBで出力した画像データです。それにより元の複雑な形状をあたかもポリゴンが分割されたように法線で表現するのですが、Bumpと似ていて頂点数は変わらずエッジも変化せず輪郭はぼやけます。
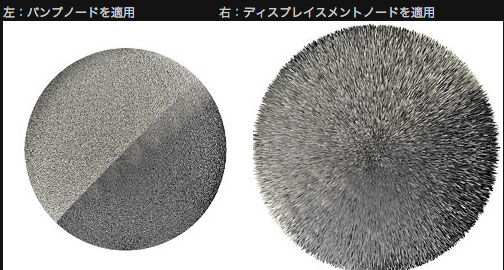
ついでにシンプルなボールに、3Dテクスチャの「ノイズ」ノードを接続してみた例。

こう見ると、バンプは樹木の幹や、月面等、ディスプレイスメントは服地のけばだちなどにも応用できそうなことがわかります。
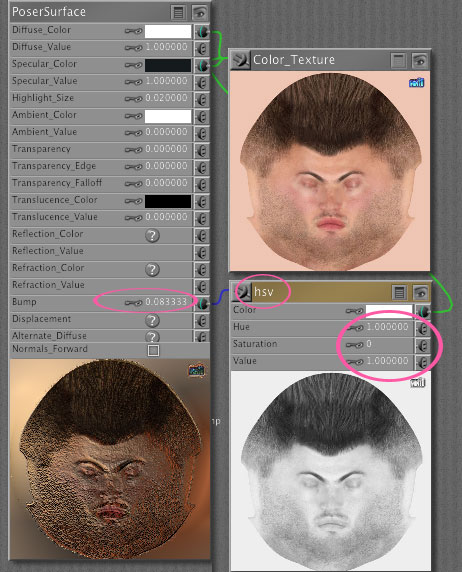
モノクロ画像を作成するのに一番簡単なのは「hsv」ノードの利用。
バンプのノードに、 新規ノード>Math>hsv のノードを選択し、カラーテクスチャをそこにつなげる。「1,1,1」となっているのを「1,0,1」にすれば白黒になります

細かいことを言えば、まゆげなど書き込まれたテクスチャだと黒い部分がへこむ設定なんですが(笑)至近距離でなければこれでもごまかせるという小技です。
ちなみにこの「hsv」は「1,1,1」のまま、一番上のカラーノードとの間に挟めば、カラーの上乗せにも使えます。特に明るい色の服の色をちょっと変えてみる時等に利用できます。
Displacementマップを反映させるには、レンダリング設定で「ディスプレイスメントマップ使用」をONにしておかなければなりません。これを忘れるとまったく反映されないのでお忘れなく。