UV展開には無料アドオンの「TexTools for Blender」をインストールしておくのがおすすめ。
Blender2.8用はGitHubにて公開

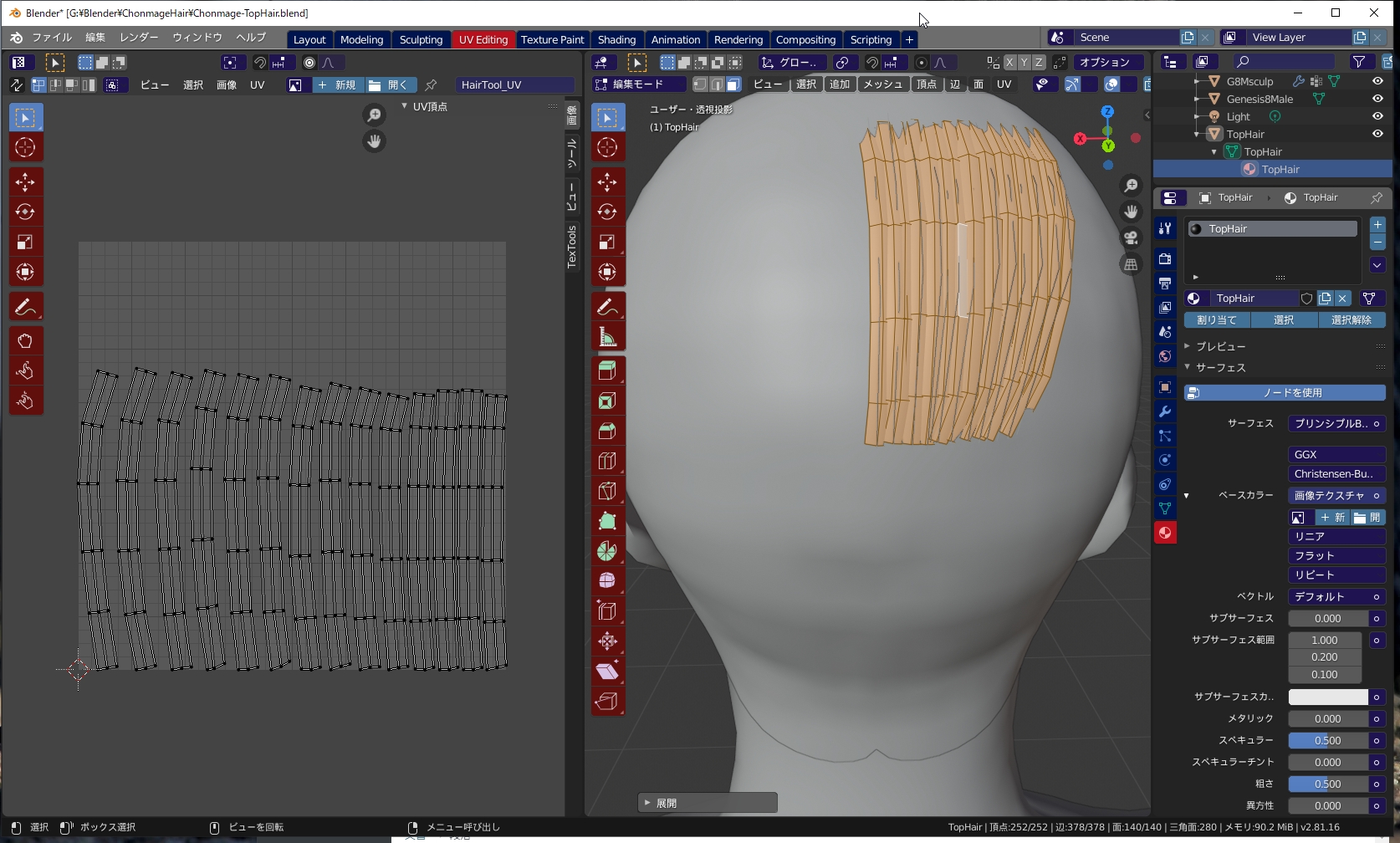
最初にウィンドウを「UV Editing」に切り替えておく
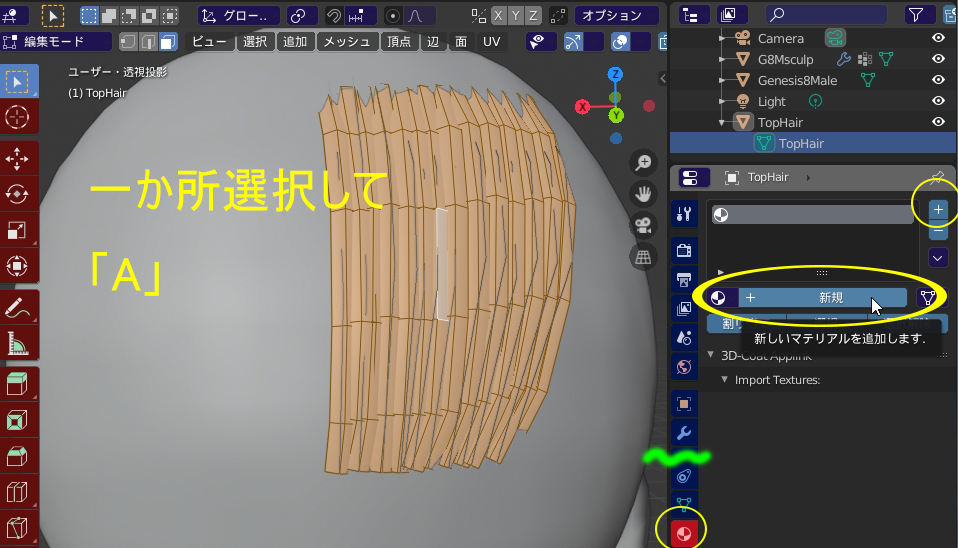
① 編集モードでUV展開したいオブジェクトを選び「A」キーで全選択する。
マテリアルプロパティの一番上で「+」をクリックし、「新規」ボタンをクリック

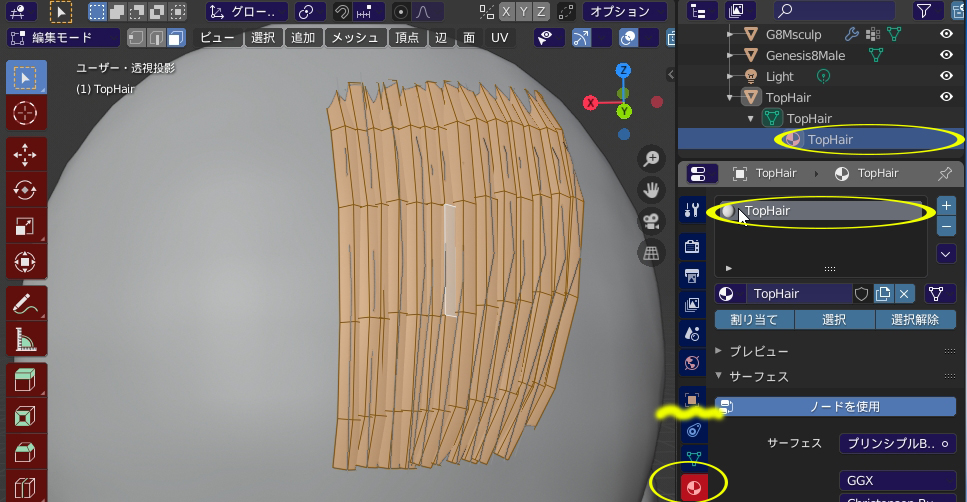
②するとツリー上にマテリアルマークが現れる。
Material001などとなっているのでわかりやすい名前に変える。(後にアイテム化したときにマテリアルパネルに現れる名前となるので)

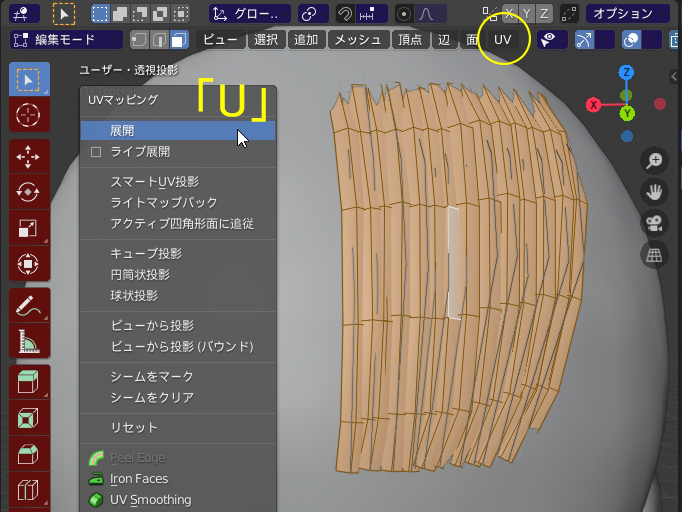
③「U」キーまたは上部の「UVメニュー」から「展開」をクリック

④すると左側に自動展開されたUVが開く。

後でテクスチャを作る場合はとりあえずカラーグリッドなどを当てて指標とすると良い。
オブジェクトモードで対象のオブジェクトを選択し、畳まれている「TexTools」タブを開き一番上でテクスチャサイズを決め、次に「Checker Map」をクリック。
ここはクリックするたびにチェッカーマップのスタイルが変わるので使いやすいものを。個人的には英数で色分けされたものが使いやすい。
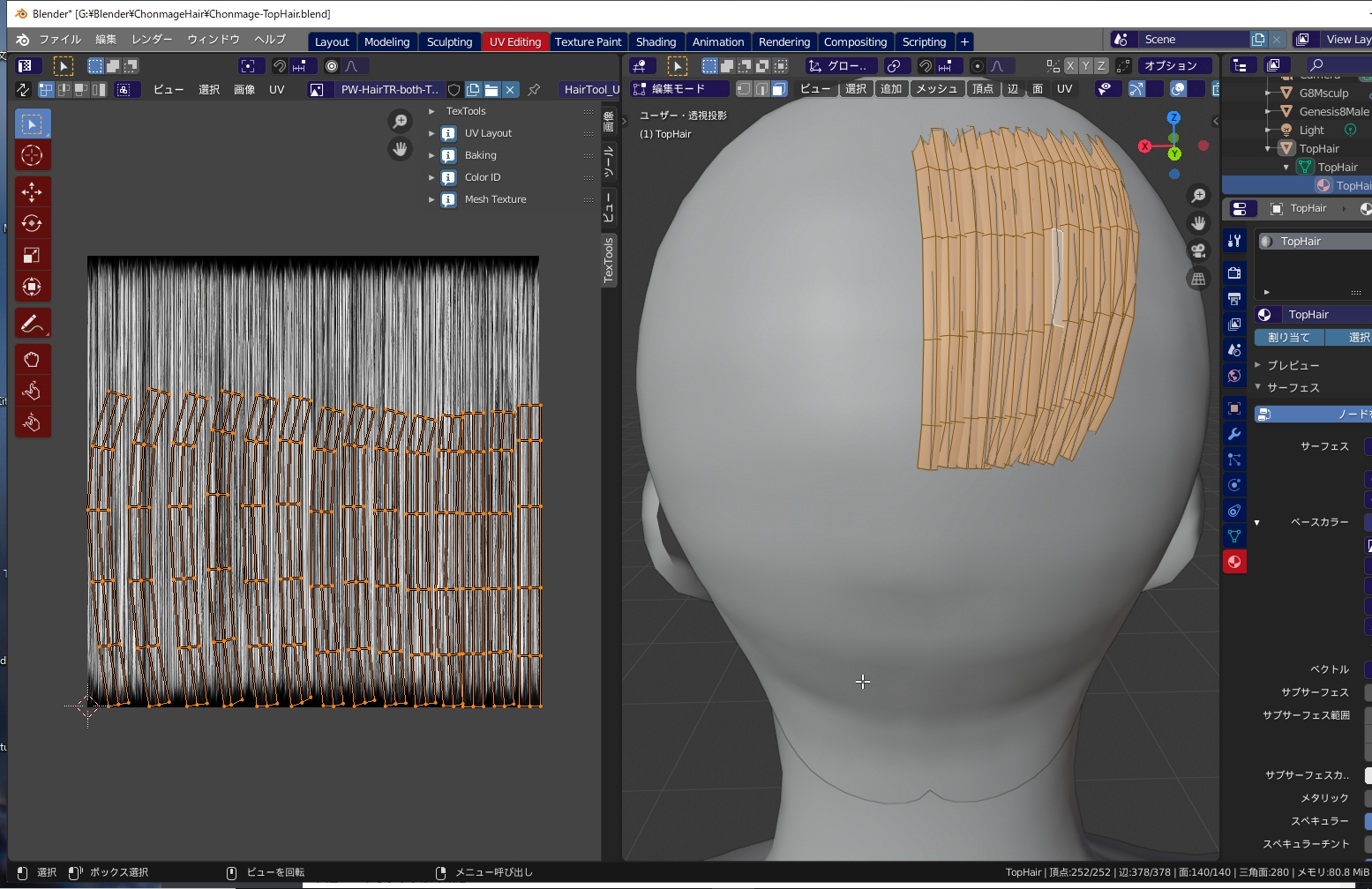
髪などのように汎用のテクスチャをすでに準備してある場合には、マテリアルパレットの「ベースカラー」の項目をクリックして「画像テクスチャ」に変更。下の「開く」でテクスチャを指定

すると下絵となってUV展開の状況が見やすくなる。

⑤テクスチャにUVを合わせていく
短冊一個一個選択するには編集画面で対象の付近にカーソルを持って行って「L」キー。
UVをテクスチャのサイズに合わせるように引き延ばして文字の配列が見えるようにして、上下逆になっていたら回転させてきれいな四角面に整えていく。
S(拡大)、S+X(横方向のみ拡大)S+Y(縦方向のみ拡大)
R(回転)、G(移動)
Ctrl+M+Y(Y軸で上下反転)もしくはUV上で右クリックし、ミラーでXかYに反転。
TexToolはUV Editingで編集中、上部のメニュー「UV」の中下の方にメニューが挿入されます。
中でもとくに「Rectify」の四角に整形する機能は一度使うと手放せない。
「Crop」はテクスチャサイズに合わせてぴったり収まるサイズにしてくれる(左端にいっちゃうが)
もう一つの矢印のような「Crop」は全範囲に広がって収まるように配置される。

基本モノクロでも白が表、暗い方が裏とわかるが、重なっているところはわかりづらい。
「ビューポートオーバーレイ>面の向きにチェック」で色で視覚的に表裏がわかるのも便利。
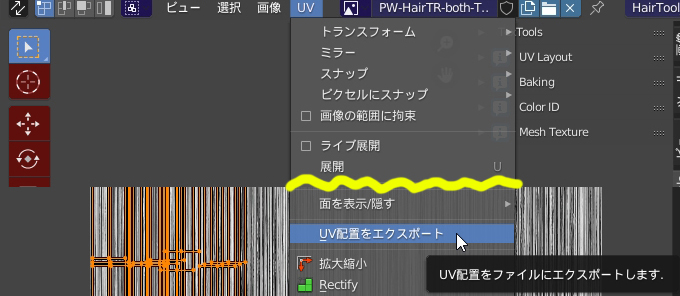
ちなみにUVの配置図(色柄なしのメッシュ図)はUVメニューから「UV配置をエクスポート」で指定の場所に出力されます。

UVの編集が終わったら、一番上の
ファイル>エクスポート>Wavefront(.obj)等で保存。
objファイル、mtlファイル、テクスチャが吐き出されます。(もともとあるテクスチャを指定した場合はmtl内のパスがそこになってるはず)