気づけばSIMS4を立ち上げたのも十年ぶりくらい(ーー;)
その間も拡張パックなどはセール時に追加してたんですけど、ここ数年はPS版の黒い砂漠にどっぷりはまっていたもので。
最近ではSIMSでも季節イベントなどがあるということで、どんなもんかなと立ち上げたところさすがにMod類の変化はすさまじく、自作アイテムもかなりおかしなことになっていました。
とりあえず壁アイテムなどをすべて見直して、幸い元テクスチャは残っていたので新しい仕様に即したように作り変えました。(もうdds画像ファイルとかの時代は終わってた。。。)
で、和ものプレイをしようと思ったのだけど、こもれび山の導入で和風もどきは増えたとはいえ、髪形とかしっくりこない。
Sims2とか3時代は結構作ってくれる作者さんもいたのですが、みつからなかったので自分で作ってみることにした。
最初は3DCGの和風展があったころに作成したのをそのままコンバートすりゃいいやと気軽に始めたが、ゲームで使うにはポリゴン数が多すぎて、そのままデシメートするとぐちゃぐちゃになるのでほぼ作り直しになってしまった。
三角ポリゴンの扱いにも慣れてないし、なにかと違いがあるもんだ。
必須アイテムはSims4 Studioであるが、これもかなり改良がすすんでいてBlenderと直接互換性ができたのはすごく良い!
海外ソフトだけど、今はブラウザから直接翻訳もできるから便利だね。
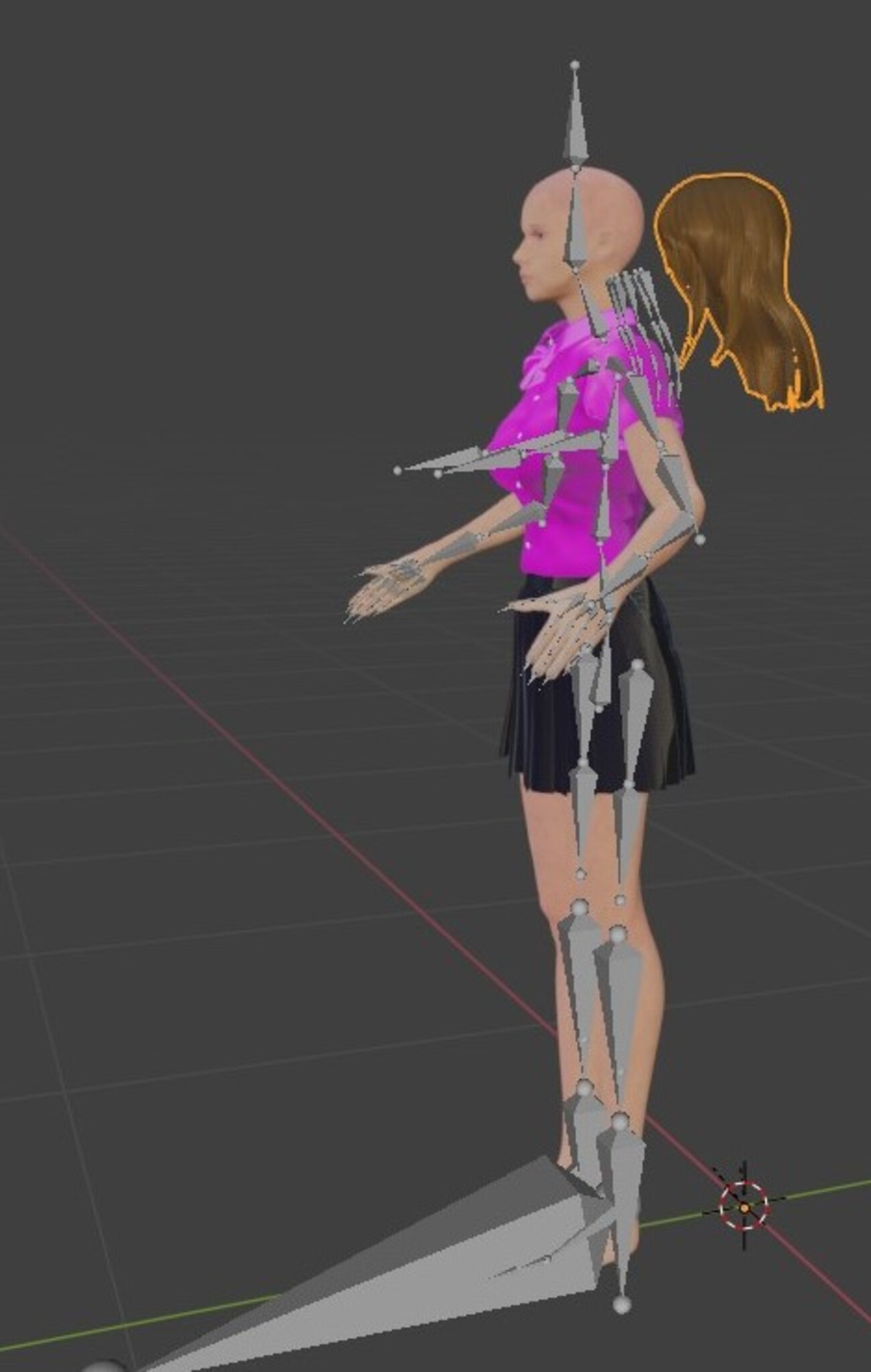
CAS関係いじるのに必須なのが人物モデルのテンプレート。これをベースの敷台にする。
髪形はやってみるとわかるが、メッシュで作成した部分とスキンに直接レイヤーを載せて直書きみたいにする部分とが混在するのでややこしい。

あと、自作といっても自由に別UVを展開すりゃいいってもんじゃない。SIMS4のUVにはパーツごとに決められた位置があり、はみだすと思わぬところにテクスチャが出現する。髪のテクスチャ描けるスペースは意外と小さいのだ(::)色分けされた位置決めテンプレも必須。
さて、さっそくテクスチャを適用させたらなんかいろいろはみだしていたので、とりあえずテスト用に位置が分かりやすいよう色分けし、どの程度どの部分がはみだすか文字も書き込んでSims4 Studioで確認。
文字が切れてる位置までが書き込んで大丈夫なところですな。メッシュのつなぎ目や方向もわかったところで再度調整していく。
とりあえずメインのdiffuseだけなので、ノーマルやスペキュラなど他のテクスチャも合わせないとおかしいところはあるが、とりあえず良い感じだったので楽勝と思ったのだが。。。
他のテクスチャいじりはじめたらおかしくなったああああww
まがりなりにも3DCGいじりはそれなりにやってきたので、スペキュラ、ノーマル、バンプなどの意味は分かっているつもりだが、どうもその常識があてはまらないらしい。。。Sims癖強すぎ。
基本はDiffuse,Shadow,Specular,Normalを合わせれば良いと思う、エミッションとか光らせてもしょーがないw
Sims4 StudioのプレビューではDiffuse意外どうなってるかわからないのでいちいちゲームにpackageを読み込んで確認しながらいじっていく。
ちなみに透過部分のヘアーの作り方ってどうやるんだ?と調べてみてもでてこなくて悩んだんですが、単に透過情報含んだテクスチャ作ればいいだけだった(ーー;)
私はPhotoshopで画像編集はだいたいやっちゃうんですが、薄いグレーと白のピクセル部分のあれです。
黒抜きとか3DCGでよく使う手法は使えないので、ひたすら背景透明のとこにちまちま書いていくしかない。
jpgだと勝手に背景設定されちゃうけどpngなら透明情報含んだまま出力できますからね。
これが通じるのはスキンと干渉する部分だけでした(ーー;)
ポリゴンモデルの方でやってみたらSims4Studioで見たときは透過してるかな?と思ったんですが、ゲーム内ではしっかり表示。うーん、やってる人の髪形をチェックしなおしますかねえ。
ぬぐぐぐぐぐ。。。
これは、テクスチャサイズがデフォとあっていなかった例ですね。
1024×2048で全部作ったら、デフォでシャドウマップだけは実は512pxlだったから繰り返されちゃったという。
とりあえず最初のすべてのテクスチャをエクスポートしてサイズ確認しとけ!
とにかくこの車道マップというやつが曲者で、あれこれ手を尽くしても邪魔をしてくる。
透明度を変えたり、削除してみたり、塗りつぶしてみたりしてもうまくいかない。
だんだんめんどくさくなってきて、どうせスキンと被る位置で、下に書いちゃったの見せればいいんだからと該当部分をばっさり削除しちゃいましたw(荒業)
なかなかうまくいかないのは、ベースの髪形との相性かもしれないと別の髪形をベースにしてみたところ
スポーン!
今回は主にmaruさんのブログを参考にさせていただいて作業をすすめていたのですが
おなじくスポーン現象やってますねw。
「S4 CAS Tools」で修正とありましたが現在このツールは対応してないようなので必死に調べてどうやらウェイトマップが関係してそうだぞと。
Blenderのウェイトマップ画面をみたら案の定、頂点グループにはHeadもはいってるけども実際真っ青で適用はされてなかったようだ。
ウェイトマップについては、「夜風のMixedReality」さんのブログを参考にさせていただきました。
プロパティタブの元モデルから移植した「頂点グループ」から[Head]を選択し、今回は他の部位に干渉して動く部分もないので全体が真っ赤になるまで塗りつぶす。
そして、本来帽子なんて被らないからいいやと思ったが、和もので「笠」が拡張パックにあったので、一応帽子用のまっすぐと斜めカットの2つも設定した。
このあたりもmaruさんのブログに詳しくのっていたので、Blenderの「メッシュ」>「二等分」でめちゃ簡単にできました。
あとは、ゲーム内でのアップ(高詳細Lod0)から最低の遠景用Lod3まで4パターン、3種のヘアをデシメートしていって、それぞれインポート。
どのくらいが適宜かわからなかったので、とりあえずベースのポリゴンから、0.7,0.4,0.3という感じで減らしてみました。
とりあえず落ち着いたので、ちょんまげの似合う渋いおっさんを作成してみた。
とりあえず初作としてはまずまずの出来かな。
ふんどし姿がめっちゃ似合いますww(ふんどしは「ろせうむ」さんからいただきました)
ちなみにここまでできちゃってから、シャドウマップについても解説をみつけちゃいました。。。(遅せえよ!
スペキュラに関してはこちら
他にも政策をするうえでの大事なことがSims Studioのチュートリアルまとめページにちゃんと書いてありますので、しっかり目を通しておきましょうね~~~(自分な
とりあえず一度作り方の流れがわかればバリエーションも増やしていかれると思う。
まずはゲーム内で動かしてみて異常がないか確認して、カラースウォッチを増やし、サムネイルとか設定出来たら配布する。。。かもしれん。