もともと壁などで利用していた Sims 4 Studioを使って、メイクなどのようにオーバーレイでカスタムスキンを作ろうと準備していたのですが、ようやくひとつテクスチャを仕上げたところで「TS4 Skininator」というスキン作成用のツールができたということで、試してみることにした。
https://www.modthesims.info/showthread.php?t=568713
使い方については、こちらのチュートリアルを参考にしました。
まず、Skininatorを立ち上げると作成者の名前を入力するフォームが出るので、自分のイニシャライズをするところからスタート。
[peg-image src=”https://lh3.googleusercontent.com/-NFva6-h3KVs/VpT5QqD3DtI/AAAAAAAAiXc/BTWxyHzPnEA4cFvZuAqK1cY2zZJV0zPRACCo/s144-o/WS000000.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885448378683090″ caption=”” type=”image” alt=”WS000000.JPG” image_size=”868×385″ ]1, アプリケーションが起動したら「Cloning Tool」のタブを選択。
2, ここで必要なクローンを作るようです。スキントーンを自作して使うこともできるようですが、今回はデフォルトを利用することにして、左側の「Clone Game Skintone」にチェック。
3, スキントーンの一覧が表示されるので、当てはめたいスキントーンにチェックを入れる。
4, デフォルト置き換えか、新しく追加するか選択。今回は新規CCとして作るので「New custom content」にチェック。 。。。
なはずが、実際ゲームに適用したら、「New custom content」=新規トーンに加えてデフォルトの対応するトーンが置き換えられてしまった。
「Default replacement」=新規トーンのみ反映されデフォルトのほうはそのままでした。
(2016/1/12現在の状況なので、アップデートで修正される可能性あり。)
5, 右下の「Clone!」ボタンを押すと、package作成のフォームがポップアップするので、保存場所とファイル名を決めて保存しておきます。
[peg-image src=”https://lh3.googleusercontent.com/-3haRwt2RNio/VpT5QhK5zcI/AAAAAAAAiXc/yTZt5SgNg0sRigaLzb_46K2h6xCoGqvrwCCo/s144-o/WS000001.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885445992304066″ caption=”” type=”image” alt=”WS000001.JPG” image_size=”1164×705″ ]6, 「Clone Package Editor tab」に移動。
[peg-image src=”https://lh3.googleusercontent.com/-YP6q6TmSd44/VpT5QlCLzAI/AAAAAAAAiXc/QcKe0H-Z3GAq_G5bUy-WYPnnciMOY1IAQCCo/s144-o/WS000002.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885447029476354″ caption=”” type=”image” alt=”WS000002.JPG” image_size=”1164×705″ ]7, Select packageの項目で、Selectボタンから、今保存したパッケージを読み込む。
8, 選択したしたスキントーンが読み込まれます。
9, Sort Orderのところで選択した項目が、右パネルの設定内容になります。(複数の場合クリックで入れ替わります。)
10, 「Add Flag」ボタンを押して、スキントーンのタイプ(Skintone Type)や人間、宇宙人用(Occult)などの分類したい項目を設定していきます。
基本的に選択した肌色によって基本項目がセットされるようなので、変更したいところや加えたいものをいじる感じ。
11, 「Swatch Color」はサムネイルのようなものなのでそのままのカラーでよいと思いますが、デフォルトとまざってわかりにくくならないように、ちょっと変わった色にしてみてもよいかも。
その右側の「Sort Order」の項目はゲーム上での表示の順番となるようなので、例と同じくデフォルトスキンのに読み込まれるように今後デフォルトが増えてもかぶらないよう100番以降くらいに設定。
12, 「Overlaid Color」は元の色に重ねる色らしく、色を変えると色味が変化するのがPreview画面でわかります。<色相(Hue)/彩度(Saturation)>
[peg-image src=”https://lh3.googleusercontent.com/-aGf8zBdf06c/VpT5QvzrRtI/AAAAAAAAiXc/gAbh6UrL8BARGvLLknUOaFeShE0rxYUXgCCo/s144-o/WS000005.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885449921414866″ caption=”” type=”image” alt=”WS000005.JPG” image_size=”1164×705″ ]適当な色を入れても何か調整が入るらしく、選択した色より濃いカラーに勝手に変わったり。。黒か白を選ぶとグレーになるのですが、これがニュートラルで元の色が反映される感じ。
13, ちなみにトーンの色の違いは「Texture in CAS」「Texture in game」のテクスチャで決められる模様。
[peg-image src=”https://lh3.googleusercontent.com/–FE8QMnIeLo/VpT5Qg84eLI/AAAAAAAAiXc/bMj3TvKYJmcsxUJXEXO52ROKVOUgANLVQCCo/s144-o/WS000007.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885445933496498″ caption=”” type=”image” alt=”WS000007.JPG” image_size=”1050×378″ ]色味を変えたい場合は、クリックしてポップアップした画像を「Export Image」でdds出力して画像編集ソフトでいじって「Import Image」で再び取り込む。
[peg-image src=”https://lh3.googleusercontent.com/-ncwcLvs33VA/VpT5QuGwc5I/AAAAAAAAiXc/89Fk1JDcPpMUBZ0HzyMGtHlv9hPjU7wQQCCo/s144-o/WS000009.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885449464574866″ caption=”” type=”image” alt=”WS000009.JPG” image_size=”1381×549″ ]DDSにするときに必ず「DXT5」「MipMapsオン」形式にすること。違うと読み込みができません。取り込みの後は「Save」ボタンで確定するのを忘れないように。
14, 設定を変えたら下のほうの「Commit Changes」ボタンを押して確定する。右側の項目で設定すると、左側の数値も連動して自動で変わります。
16, スキントーンを選択した状態のまま、「Overlay Manager」タブのほうへうつります。
[peg-image src=”https://lh3.googleusercontent.com/-mRETt6ihuVs/VpT5QppsULI/AAAAAAAAiXc/rAN85iM4L4Q01I7wIsWp_jpsMGX5Zbe4gCCo/s144-o/WS000010.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885448268927154″ caption=”” type=”image” alt=”WS000010.JPG” image_size=”939×614″ ]ここで、最初から左のウィンドウに存在しているものは「Delete」でとりあえず全部捨てて空にします。
17, その上で、「Add Oerlay」ボタンであたらしく空のオーバーレイを作成します。
画像08-09
18, 右側の空白のウィンドウをクリックすると、さきほどのようにインポートエクスポートボタンはあるが真っ白なウィンドウがポップアップします。
ここからまたテクスチャをインポートします。
19, ウィンドウに反映されたら、一番右のチェックボックスから、使用する年代や性別を決めて「Commit Changes」ボタンを押すと左側に反映されます。
いくつか一緒にパックしたいテクスチャがあれば繰り返して加えていく。
20, すべてを設定し終えたら、右下の「Apply to all skintones in Package」で確定。
21, 「Previewer」タブで、適用した状態の確認もできます。
回転や移動もできるので、不自然なとこはないかもざっとチェックできますね。
22, 「 Save Package」または「Save as New Package」でパッケージファイルとして保存します。
と、まあこんな感じが一連の流れのようですが、実際いじってみると思うような結果にならなかったり、色味が予想外になったり、オーバーレイが消えちゃったりと何かとまだ不安定な要素もある模様。
オーバーレイタブのところで明るい色合いの画像をいれたら妙なまだらの模様になったり、グレースケールいれたらそのまま顔色グレーになったり、二つのカラートーン設定してもゲーム上では何故かスウォッチは2種あれど中身が同じになったり、、、
なんかわけわかめなことがいろいろあったのですが、結局1トーンで、オーバーレイを自分の希望よりかなり見た目暗く設定して、カラートーンのとこも明度を落としたテクスチャ画像を入れてみて、なんとかそれらしくできました。(それが果たして正しいのかは不明)
まだまだこれから改良されていく気もするのですが、とりあえずメイクやしわなどのレイヤー代用の順番に悩まなくて、ちゃんと上にメイクを重ねられるとこにおさまってくれるのは便利ですね。
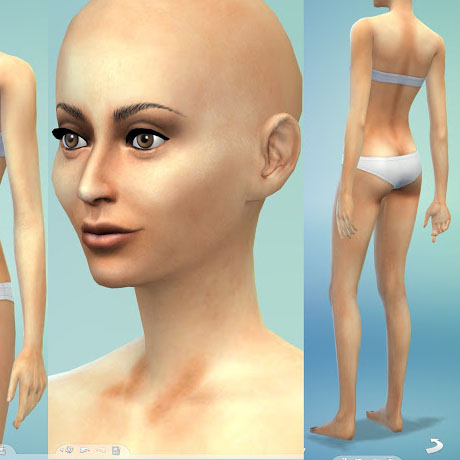
[peg-image src=”https://lh3.googleusercontent.com/-f7MopaS_KGU/VpT5Qjm23SI/AAAAAAAAiXc/Xnzb2o7HTjw7_ZL5HcaUE-C-o6dJyxO1gCCo/s144-o/WS000015.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885446646422818″ caption=”” type=”image” alt=”WS000015.JPG” image_size=”2200×1800″ ] [peg-image src=”https://lh3.googleusercontent.com/-3jt_iDndxAU/VpT5QrwdgSI/AAAAAAAAiXc/tyJZEJ6fUS4ohHZFKH77E4rlQyuU9mmRwCCo/s144-o/WS000017.JPG” href=”https://picasaweb.google.com/109425650485415836391/6058956774511931249?authkey=Gv1sRgCImpq_jbioPtxgE#6238885448834187554″ caption=”” type=”image” alt=”WS000017.JPG” image_size=”2200×1800″ ]気づいたらへその位置ずれてるし、このテクスチャ自体もまだまだ改良の余地がありそうだ(--;)