Zbrushで詳細ポリゴンを変形したものを使おうかと思っていたが、よくよく観察するほど人の肌は単調じゃない。
ベースの凹凸として意外と使いやすいのが、コルクや砂浜、壁に木肌や動物の肌など普段撮りためてるようなものが意外と役に立つんだなこれが。
[peg-image src=”https://lh3.googleusercontent.com/–VSWL_vyGBs/Wpjtuf500PI/AAAAAAAA6sY/_Oi0olPUYJUGuXhdDo6430mXRayYcL6rgCCoYBhgL/s144-o/matbase.jpg” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528229042967335154″ caption=”” type=”image” alt=”matbase.jpg” image_size=”800×533″ ]
あれこれ模索しながらレイヤーを何度も重ね合わせ、ノイズをかけたり、移動ぼかしをかけたり。
Zbrushで全部スカルプトで普通やるんだろうが、長年の慣れでやはりPhotoshopの方が使いやすいので、白黒テクスチャを作ってそれをNormal Mapに変換することにする。
[peg-image src=”https://lh3.googleusercontent.com/-FC_J8gJwt6k/WpmKfGO-KEI/AAAAAAAA6tE/h7-Y8fMPf-s_xnkXS26wXn-mJdYKgQB9ACCoYBhgL/s144-o/many01.png” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528401401704228930″ caption=”” type=”image” alt=”many01.png” image_size=”1500×904″ peg_single_image_size=”w700″ ]
[peg-image src=”https://lh3.googleusercontent.com/-lDpovjrVXdI/WpmKfJhWKVI/AAAAAAAA6tE/tuQ99jZdgp8RpWHpdx_2mjbPjPdkLD4PQCCoYBhgL/s144-o/many02.png” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528401402586605906″ caption=”” type=”image” alt=”many02.png” image_size=”1500×904″ peg_single_image_size=”w700″ ]
[peg-image src=”https://lh3.googleusercontent.com/-7h2cPdNIdRg/WpmKfNk-j1I/AAAAAAAA6tE/f1A_4bZ_VIcxHB-ajoHXCw9fCAiJrtQbQCCoYBhgL/s144-o/many03.png” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528401403675578194″ caption=”” type=”image” alt=”many03.png” image_size=”500×900″ peg_single_image_size=”w300″ ]
ここでテクスチャをインポートしてポリペイントに焼き付けると、同じUVのパーツを一気に転写できる。
[peg-image src=”https://lh3.googleusercontent.com/-tVNP-DBsy7g/WpmKfJ9bYuI/AAAAAAAA6tE/cztFCZ0Q9QEoylvSp2wzHPTIXK9Vz2XhQCCoYBhgL/s144-o/polypainterror.jpg” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528401402704388834″ caption=”” type=”image” alt=”polypainterror.jpg” image_size=”1000×634″ peg_single_image_size=”w500″ ]
全体をポリペイントに焼き付け完了したらシームをつぶしていくのだが、どうもこう変なところが転写されて人面瘡ができちゃったりする。
[peg-image src=”https://lh3.googleusercontent.com/–KCLS0Hzh84/WpmKfDsuk8I/AAAAAAAA6tE/K5wqop2CB64dUbNCivlEcPGPAJP0B8N4wCCoYBhgL/s144-o/jinmenso.jpg” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528401401023730626″ caption=”” type=”image” alt=”jinmenso.jpg” image_size=”3376×3176″ peg_single_image_size=”w500″ ]
ここまでやっている途中で気が付いた。
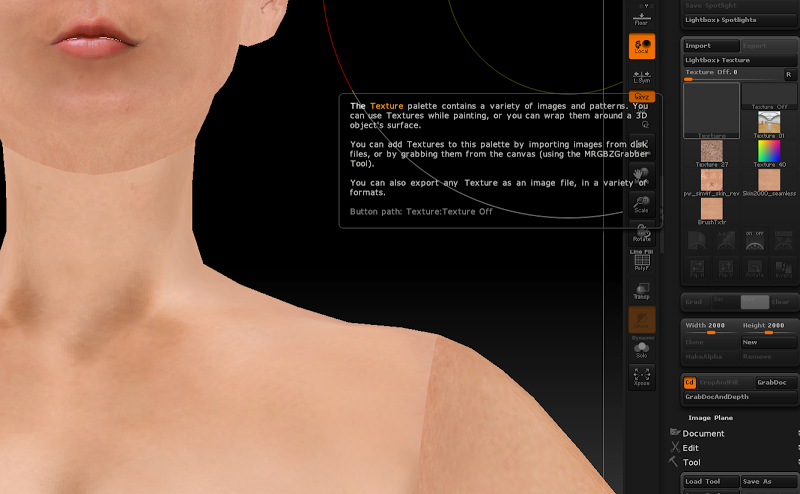
てなことでSpotlight機能を使うことにする。使い方は以前書いた通り。
Zbrush:Spotlight機能を使ってみた
結局、Zbrushを32bit起動したり、64bit起動したり、PhotoshopをCS6にリンクしたり、CCにリンクし...
[peg-image src=”https://lh3.googleusercontent.com/-cnffebKE_po/WpoYbSN_TJI/AAAAAAAA6to/z2n9x8S6SLQq_fQWaJoLDnMSDivtFg8GwCCoYBhgL/s144-o/spot01.jpg” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528557466853002386″ caption=”” type=”image” alt=”spot01.jpg” image_size=”3376×3176″ peg_single_image_size=”w600″ ]
もともとテクスチャ作る時に一番下のベースレイヤーとしてたものをとりあえず全身くまなく転写。肌質的におかしい部分はあとでPhotoshop合成の時に調整すれば良い。
[peg-image src=”https://lh3.googleusercontent.com/-6KtfnfVvVRI/WpoYbQ5WAmI/AAAAAAAA6to/_DKop8qKUfg-pUL1hVX-Ksc5hkOfOVZzwCCoYBhgL/s144-o/spot02.jpg” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528557466497974882″ caption=”” type=”image” alt=”spot02.jpg” image_size=”3876×4008″ peg_single_image_size=”w600″ ]
これをUVごとにポリペイントからテクスチャに落とし込んでいく。
[peg-image src=”https://lh3.googleusercontent.com/-AMPMXeOLos8/WpoYbSfztKI/AAAAAAAA6to/OTQb2YrZbt4bINokNLBfZ5aECT1okHnWACCoYBhgL/s144-o/undo.png” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528557466927740066″ caption=”” type=”image” alt=”undo.png” image_size=”1225×827″ peg_single_image_size=”w600″ ]
もともとのGenesis3のUVを維持したままエクスポートできるので、そのままテクスチャのベースとして利用できる。
[peg-image src=”https://lh3.googleusercontent.com/-FJFYbnDYgMk/WpoYbY2NWoI/AAAAAAAA6to/RHlVBleblvUBQTBbUju1Us_LCtJeJVYyQCCoYBhgL/s144-o/bmptexture.jpg” href=”https://picasaweb.google.com/109425650485415836391/6519222954477215633#6528557468632308354″ caption=”” type=”image” alt=”bmptexture.jpg” image_size=”2308×768″ peg_single_image_size=”w600″ ]
実際にはすでにレイヤー多重重ねのテクスチャを作り上げてあるので、一番下を差し替えればよいだけだろう。
試行錯誤で長くなったので続きます。